usage
1. Include all necessary .css and .js files in <HEAD> area:
<!--PDF-->
<link rel="stylesheet" href="./include/pdf/pdf.viewer.css">
<script src="./include/pdf/pdf.js"></script>
<!--Docs-->
<script src="./include/docx/jszip-utils.js"></script>
<script src="./include/docx/mammoth.browser.min.js"></script>
<!--PPTX-->
<link rel="stylesheet" href="./include/PPTXjs/css/pptxjs.css">
<link rel="stylesheet" href="./include/PPTXjs/css/nv.d3.min.css">
<!-- optional if you want to use revealjs (v1.11.0) -->
<link rel="stylesheet" href="./revealjs/reveal.css">
<script type="text/javascript" src="./include/PPTXjs/js/filereader.js"></script>
<script type="text/javascript" src="./include/PPTXjs/js/d3.min.js"></script>
<script type="text/javascript" src="./include/PPTXjs/js/nv.d3.min.js"></script>
<script type="text/javascript" src="./include/PPTXjs/js/pptxjs.js"></script>
<script type="text/javascript" src="./include/PPTXjs/js/divs2slides.js"></script>
<!--All Spreadsheet -->
<link rel="stylesheet" href="./include/SheetJS/handsontable.full.min.css">
<script type="text/javascript" src="./include/SheetJS/handsontable.full.min.js"></script>
<script type="text/javascript" src="./include/SheetJS/xlsx.full.min.js"></script>
<!--Image viewer-->
<link rel="stylesheet" href="./include/verySimpleImageViewer/css/jquery.verySimpleImageViewer.css">
<script type="text/javascript" src="./include/verySimpleImageViewer/js/jquery.verySimpleImageViewer.js"></script>
<!--officeToHtml-->
<script src="./include/officeToHtml.js"></script>
<link rel="stylesheet" href="./include/officeToHtml.css">
2. Add <Div> with id in <BODY> area:
<div id="resolte-contaniner"></div>
3.Use one or both javascript method to read file:
a. For reading remote file :
var file_path = "path/to/file.pptx";
$("#resolte-contaniner").officeToHtml({
url: file_path
});
b. For reading local file using INPUT object :
b1. First add <Input> with id in <BODY> area:
<input type="file" id="select_file" />
b2. And then use next script:
$("#resolte-contaniner").officeToHtml({
inputObjId: "select_file"
});
4.options and settings:
$("#resolte-contaniner").officeToHtml({
url: file_path,
inputObjId: "select_file",
pdfSetting: {
// setting for pdf
},
docxSetting: {
// setting for docx
},
pptxSetting: {
// setting for pptx
},
sheetSetting: {
// setting for excel
},
imageSetting: {
// setting for images
}
});
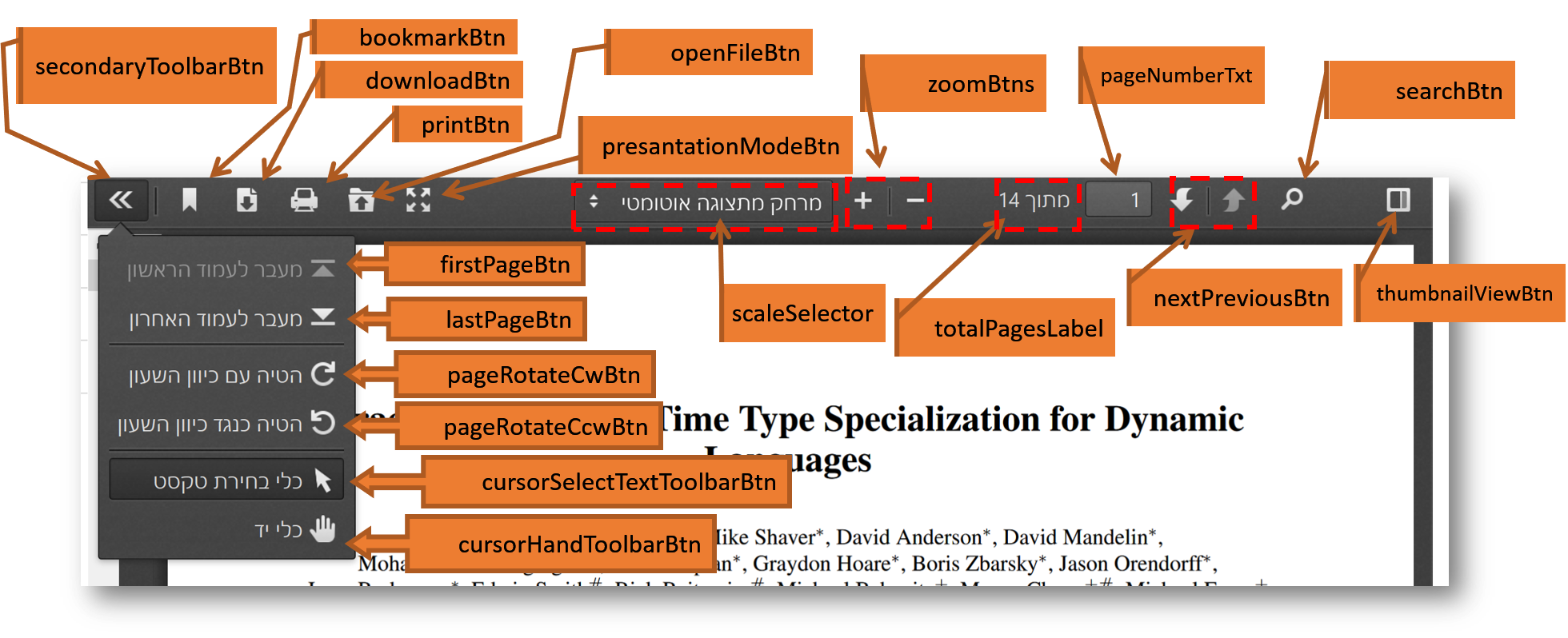
a.pdfSetting:
$("#resolte-contaniner").officeToHtml({
url: file_path,
inputObjId: "select_file",
pdfSetting: {
setLang: "he",
thumbnailViewBtn: true,
searchBtn: true,
nextPreviousBtn: true,
pageNumberTxt: true,
totalPagesLabel: true,
zoomBtns: true,
scaleSelector: true,
presantationModeBtn: true,
openFileBtn: true,
printBtn: true,
downloadBtn: true,
bookmarkBtn: true,
secondaryToolbarBtn: true,
firstPageBtn: true,
lastPageBtn: true,
pageRotateCwBtn: true,
pageRotateCcwBtn: true,
cursorSelectTextToolbarBtn: true,
cursorHandToolbarBtn: true
}
});

| # | name | description | default value |
|---|---|---|---|
| 1 | setLang |
set manually the interface language(short name code) -click here to see all
supported languages: link.
if set to "" or not set at all then the language will be as the browser interface language or English if it is not supported. |
"" |
| 1 | thumbnailViewBtn |
Thumbnail viewer button (true - view button, false - hide button). |
true |
| 2 | searchBtn |
Seraching button (true - view button, false - hide button). | true |
| 3 | nextPreviousBtn |
next and previous button (true - view button, false - hide button). | true |
| 4 | pageNumberTxt |
page number textbox (true - view text, false - hide text). | true |
| 5 | totalPagesLabel |
total pages label (true - view label, false - hide label). | true |
| 6 | zoomBtns |
zoom buttons (true - view buttons, false - hide buttons). | true |
| 7 | scaleSelector |
scale selector (true - view selector, false - hide selector). | true |
| 8 | presantationModeBtn |
presentation mode button (true - view button, false - hide button). | true |
| 9 | openFileBtn |
open file button (true - view button, false - hide button). | true |
| 10 | printBtn |
print button (true - view button, false - hide button). | true |
| 11 | downloadBtn |
download button (true - view button, false - hide button). | true |
| 12 | bookmarkBtn |
bookmark button - open current view in new window (true - view button, false - hide button). | true |
| 13 | secondaryToolbarBtn |
secondary toolbar button (true - view button, false - hide button). | true |
| 14 | firstPageBtn |
go to first page button (true - view button, false - hide button). | true |
| 15 | lastPageBtn |
go to last page button (true - view button, false - hide button). | true |
| 16 | pageRotateCwBtn |
rotate page clockwise button (true - view button, false - hide button). | true |
| 17 | pageRotateCcwBtn |
rotate page counter clockwise button (true - view button, false - hide button). | true |
| 18 | cursorSelectTextToolbarBtn |
select text button (true - view button, false - hide button). | true |
| 19 | cursorHandToolbarBtn |
cursor hand button (true - view button, false - hide button). |
true |
b.docxSetting:
$("#resolte-contaniner").officeToHtml({
url: file_path,
inputObjId: "select_file",
docxSetting: {
styleMap : null,
includeEmbeddedStyleMap: true,
includeDefaultStyleMap: true,
convertImage: null,
ignoreEmptyParagraphs: false,
idPrefix: "",
isRtl : "auto"
}
});
| # | name | description | default value |
|---|---|---|---|
| 1 | isRtl |
set if the docx document is "rtl" (right to left) or "ltr" (left to right). set "auto" for automatic detaction (work for hebrew only) |
"auto" |
| 2 | For the others options see mammoth.js github page |
c.pptxSetting:
$("#resolte-contaniner").officeToHtml({
url: file_path,
inputObjId: "select_file",
pptxSetting: {
slidesScale: "50%", //Change Slides scale by percent
slideMode: true, /** true,false*/
slideType: "divs2slidesjs", /*'divs2slidesjs' (default) , 'revealjs'(https://revealjs.com) */
revealjsPath: "", /*path to js file of revealjs. default: './revealjs/reveal.js'*/
keyBoardShortCut: true, /** true,false ,condition: slideMode: true*/
mediaProcess: true, /** true,false: if true then process video and audio files */
jsZipV2: false,
slideModeConfig: {
first: 1,
nav: true, /** true,false : show or not nav buttons*/
navTxtColor: "black", /** color */
keyBoardShortCut: false, /** true,false ,condition: */
showSlideNum: true, /** true,false */
showTotalSlideNum: true, /** true,false */
autoSlide:1, /** false or seconds , F8 to active ,keyBoardShortCut: true */
randomAutoSlide: false, /** true,false ,autoSlide:true */
loop: true, /** true,false */
background: false, /** false or color*/
transition: "default", /** transition type: "slid","fade","default","random" , to show transition efects :transitionTime > 0.5 */
transitionTime: 1 /** transition time between slides in seconds */
},
revealjsConfig: {} /*revealjs options. see https://revealjs.com */
}
});
| # | name | description | default value |
|---|---|---|---|
| 1 | slidesScale | Change Slides scale by percent(%). for orginal size set this option to "" or "100%" | "" |
| 2 | slideMode | If true, turn on presentation mode. The settings of the presentation mode are controlled by the variables "slideModeConfig" | false |
| 3 | keyBoardShortCut | If true, enable to enter or exit from presentation mode by keyboard shortcut F5 | false |
| 4 | mediaProcess | if true, then process video and audio files.If 'false', you can not play and see or hear the videos and audios embedded in the presentation. | true |
| 5 | jsZipV2 | url link to jsZip version 2. This allows the ability to load jsZip v.2 in case jsZip v.3 is loaded for another use. |
false |
| 6 | slideModeConfig | settings of the presentation mode. for more details click here |
{} |
| 7 | slideModeConfig.first | The first slide that will be loaded. | 1 |
| 8 | slideModeConfig.nav | show ('true') or hide ('false') navigator buttons. | true |
| 9 | slideModeConfig.navTxtColor | color of slide number text and total slides number shown in navigator area. | "black" |
| 10 | slideModeConfig.keyBoardShortCut | if true , enable to control presentation by keyboard shortcuts. for keyboard shortcuts list click here |
false |
| 11 | slideModeConfig.showSlideNum | if true , show slide number in navigator area. | true |
| 12 | slideModeConfig.showTotalSlideNum | if true , show total slides number in navigator area. | true |
| 13 | slideModeConfig.autoSlide | options:'false' or number (seconds). if set 'false' it disable auto slide mode. if set number then auto slide mode will be enabled and the number will be the time between slides. | 1 |
| 14 | slideModeConfig.randomAutoSlide | if true and autoSlide mode are enabled then The slides appear in random order. | false |
| 15 | slideModeConfig.loop | if true, in presentation mode , after last slide will go to first slide. in auto slideMode, the presentation will play in loop. | false |
| 16 | slideModeConfig.background | color of presentation background. | false |
| 17 | slideModeConfig.transition | transition types options: "slid","fade","default","random". | "default" |
| 18 | slideModeConfig.transitionTime | Time delay in seconds between slides. | 1 |
| 19 | slideType (v1.11.0) | slide viewr option: 'divs2slidesjs', 'revealjs'(https://revealjs.com) | "divs2slidesjs" |
| 20 | revealjsPath (v1.11.0) | path to js file of revealjs. | './revealjs/reveal.js' |
| 21 | revealjsConfig (v1.11.0) | revealjs options. see https://revealjs.com */ |
d.sheetSetting:
$("#resolte-contaniner").officeToHtml({
url: file_path,
inputObjId: "select_file",
sheetSetting: {
jqueryui : false,
activeHeaderClassName: "",
allowEmpty: true,
autoColumnSize: true,
autoRowSize: false,
columns: false,
columnSorting: true,
contextMenu: false,
copyable: true,
customBorders: false,
fixedColumnsLeft: 0,
fixedRowsTop: 0,
language:'en-US',
search: false,
selectionMode: 'single',
sortIndicator: false,
readOnly: false,
startRows: 1,
startCols: 1,
rowHeaders: true,
colHeaders: true,
width: false,
height:false
}
});
| # | name | description | default value |
|---|---|---|---|
| 1 | jqueryui | if true , will use jQuery-ui interface. To use this option, must include "jquery-ui.js" and "jquery-ui.css" in the HEAD area. |
false |
| 2 | For the others options see handsontable tutorial |
e.imageSetting:
$("#resolte-contaniner").officeToHtml({
url: file_path,
inputObjId: "select_file",
imageSetting: {
frame: ['100%', '100%',false],
maxZoom: '900%',
zoomFactor: '10%',
mouse: true,
keyboard: true,
toolbar: true,
rotateToolbar: false
}
});
| # | name | description | default value |
|---|---|---|---|
| 1 | For options see verySimpleImageViewer github page |